Download Svg Image Link Html - 261+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j110.blogspot.com/2021/04/svg-image-link-html-261-best-free-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Link Html - 261+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Link Html - 261+ Best Free SVG File The best and the simplest way to embed svg into html is to use the <img> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Paste the svg into your html page. <body> // paste the svg code here.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The best and the simplest way to embed svg into html is to use the <img> tag.
Link Svg Png Icon Free Download (#307385) - OnlineWebFonts.COM from cdn.onlinewebfonts.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Link Html - 261+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File The svg tag may be place anywhere in the body of your html markup. Svg images can be written directly into the html document using the <svg> </svg> tag. The simplest way to make a portion of an svg clickable is to add an svg hyperlink element to the markup. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. This is as easy as wrapping the target with an <a> tag, just as you would a nested html element. It does work without the image covering it. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. It can surround a group of svg elements or just one. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Svg Image Link Html - 261+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Svg Image Link Html - 261+ Best Free SVG File I'm trying to add images to those svg paths by adding a image over the square path in inkscape. The issue i am facing is that it seems like the image i've inserted over the path it covering the link and not allowing me to click it.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
The simplest way to make a portion of an svg clickable is to add an svg hyperlink element to the markup. SVG Cut Files
Html Svg Png Icon Free Download (#255274) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag.
Cdr file format symbol - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
HTML Seo Interface Symbol Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. Paste the svg into your html page. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Html Code Coding Language Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
SVG, le dessin vectoriel pour le web - Alsacreations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Paste the svg into your html page. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag.
Link Svg Png Icon Free Download (#307385) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Html Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
HTML file with code symbol - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Paste the svg into your html page.
Javascript Vector PNG Transparent Javascript Vector.PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Paste the svg into your html page. Svg images can be written directly into the html document using the <svg> </svg> tag.
Link Icon | Free Images at Clker.com - vector clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. Paste the svg into your html page. <body> // paste the svg code here.
Url Link Href Editor Cms Html Address Svg Png Icon Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
SVG Icons Animation - HTML CSS Tutorial - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Paste the svg into your html page. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Learn SVG Animation - With HTML, CSS & Javascript Udemy ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
html - SVG Element not scaling properly when dynamically ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag.
Html 5 - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag.
Html PNG Images | Vector and PSD Files | Free Download on ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Paste the svg into your html page. <body> // paste the svg code here. The best and the simplest way to embed svg into html is to use the <img> tag.
html - (css) diagonal text on image (svg) - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Paste the svg into your html page. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag.
Html5 Icon, Transparent Html5.PNG Images & Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Paste the svg into your html page.
Development Html Svg Png Icon Free Download (#573765 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag.
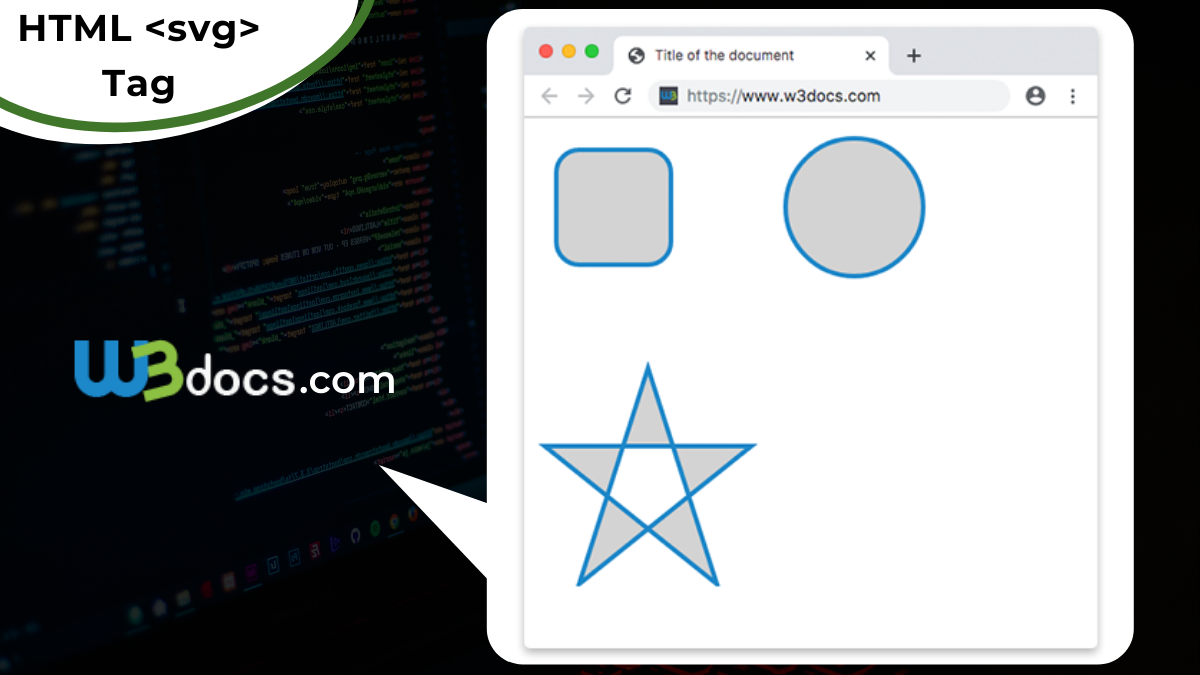
HTML svg Tag - Learn HTML | W3Docs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Paste the svg into your html page. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the <svg> </svg> tag.
Download Svg is somewhat similar to html: Free SVG Cut Files
What is the difference HTML and SVG? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
HTML Svg Png Icon Free Download (#209313) - OnlineWebFonts.COM for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Learn SVG Animation - With HTML, CSS & Javascript Udemy ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. <body> // paste the svg code here.
Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
How To Create SVG Animation Using CSS - Hongkiat for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Library of html logo svg library download png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
HTML Seo Interface Symbol Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
HTML Vector Icon - Download Free Vectors, Clipart Graphics ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the <svg> </svg> tag.
Html PNG Images | Vector and PSD Files | Free Download on ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag.
Html PNG Images | Vector and PSD Files | Free Download on ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag.
Html Svg Png Icon Free Download (#565493) - OnlineWebFonts.COM for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag.
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
File:Old HTML Logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
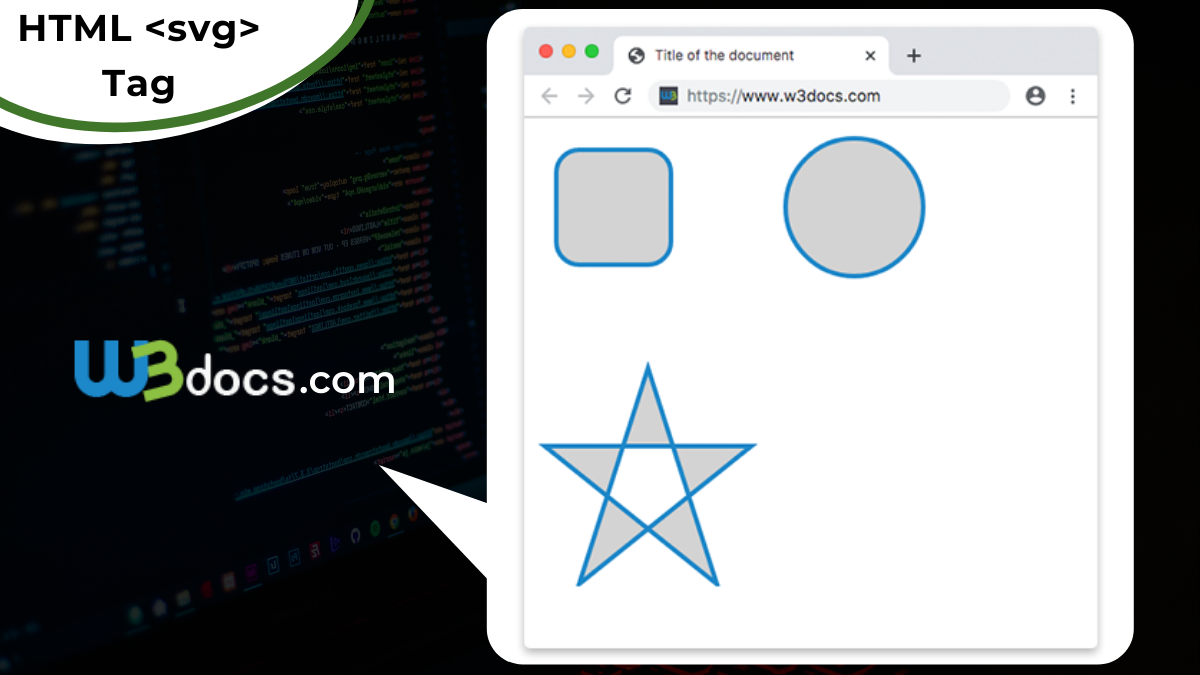
HTML svg Tag - Learn HTML | W3Docs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
import svg in html Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag.
The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Home HTML Svg Png Icon Free Download (#267485 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. <body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Free Html Icon, Symbol. Download in PNG, SVG format. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: <body> // paste the svg code here.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Html PNG Images | Vector and PSD Files | Free Download on ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Library of html logo svg library download png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag.
Html PNG Images | Vector and PSD Files | Free Download on ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. <body> // paste the svg code here.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag.
Html 5 - Free social media icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
HTML Svg Png Icon Free Download (#217857) - OnlineWebFonts.COM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag.
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
